Table Of Contents
We’ve all been there—clicking on a link, ready to dive into a site, but then...nothing. Seconds tick by, and the page still hasn’t loaded. We know - frustrating, right?
In today’s fast-paced digital world, website speed is crucial. It’s not just about making your website look good—it’s about how quickly it responds and engages visitors. A fast website keeps people on your page longer, boosts conversions, and even improves your search engine rankings. So, let’s dive into some effective strategies to optimize your website’s loading time for better performance.
Why Website Speed Matters

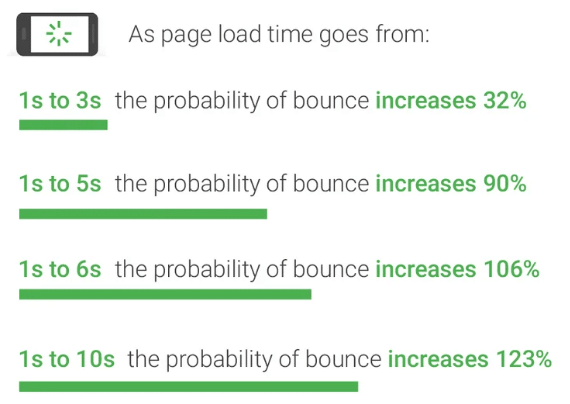
Source: ThinkwithGoogle
Website speed is more than just a tech issue; it's at the heart of user experience. No one likes waiting around, and if your site takes more than 3 seconds to load, 40% of visitors will simply bounce. That’s a lot of potential customers gone in an instant!
Plus, search engines are speed fans too—a fast-loading page can boost your site in search results, bringing in more traffic. But it's not just about the stats; it's about making a great first impression and keeping visitors hooked on your content, products, or services. So, remember, when it comes to your website, speed truly matters!
Testing Your Website Speed
Before you can improve, you need to know where you stand. Conducting a website speed test using tools like Google PageSpeed Insights, GTmetrix, or Pingdom provides valuable insights into your current performance. These tools offer a detailed breakdown of your page elements, highlighting areas where your site is lagging. Regularly testing your website speed allows you to track progress and make data-driven decisions for ongoing optimization.
Key Techniques for Speed Optimization
1. Optimize Images

Images are often the largest files on a webpage and can significantly slow down your site if not optimized. Compress images without compromising quality and use modern formats like WebP to reduce their size. Properly optimized images ensure that visuals enhance your site without dragging down performance.
2. Minimize HTTP Requests
Each component of your site—images, scripts, stylesheets—requires an HTTP request. The more requests, the slower your site. By combining CSS and JavaScript files and reducing the number of images, you can minimize these requests, speeding up your site’s loading time.
3. Enable Browser Caching
Caching stores parts of your website in a user’s browser so that it doesn’t have to reload the entire page each time they visit. This can dramatically speed up loading times for returning visitors. Setting up proper caching can provide a noticeable boost to your website speed and user experience.
4. Use a Content Delivery Network (CDN)

A CDN distributes copies of your website across multiple servers around the world. When a user accesses your site, the content is delivered from the server closest to them, reducing load times. This is particularly beneficial for websites with a global audience, ensuring fast access from anywhere.
5. Minify CSS, JavaScript, and HTML

Minification removes unnecessary characters from your code, such as spaces and comments, which helps reduce file sizes without altering functionality. Tools like UglifyJS can automate this process, streamlining your code for better performance.
6. Optimize Server Response Time
A slow server response can bottleneck your entire site. This can be due to inadequate hosting, slow database queries, or insufficient server resources. Choosing a reliable hosting provider, optimizing your database, and utilizing server-side caching can help improve your server response times.
7. Prioritize Above-the-Fold Content

Loading above-the-fold content first gives users the impression of a faster site, even if the rest of the page is still loading. This approach, known as lazy loading, ensures that the most important content is available immediately, enhancing the user experience from the moment they land on your site.
8. Reduce Redirects
Each redirect your site has to go through adds additional loading time. While some redirects are unavoidable, keeping them to a minimum can help speed up your website significantly.
9. Implement AMP (Accelerated Mobile Pages)
AMP is a framework that helps mobile pages load faster by stripping down unnecessary code. Given that mobile users are often on-the-go and less patient with slow sites, implementing AMP can significantly improve your mobile page speed.
10. Monitor and Optimize Regularly
Website speed optimization is an ongoing process. Regularly testing your website speed and monitoring your performance metrics is crucial. Stay updated with the latest optimization techniques and continually refine your approach to keep your site fast and efficient.
Let’s Get Your Website Up to Speed!
Don’t let slow loading pages get in the way of your brand’s success. If you’re feeling stuck or just need a bit of expert help, Digital Footwork is here for you with top-notch web design services that include speed optimization. We’ll work with you to test your website speed, apply best practices, and ensure your site is running smoothly and keeping your visitors happy.
Ready to make your website faster and more efficient?
Reach out to us today and let’s get started!

